為什麼做這個 APP
過去在搜尋展覽訊息時,需要先查詢所在地區有哪些展館,再搜尋各個展館的展覽資訊,
ㄧㄧ比較後找到想看的展覽已經花費非常多的時間。
ㄧㄧ比較後找到想看的展覽已經花費非常多的時間。
透過使用展覽APP,人們可以非常快速找到喜歡的展覽,讓安排看展不用再花費過多的時間,
也能像看電影這種平常不過的娛樂一樣,成為輕鬆好上手的休閒活動。
也能像看電影這種平常不過的娛樂一樣,成為輕鬆好上手的休閒活動。
使用者研究
Who:
使用這個產品的人通常為生活忙碌、想藉由看展作為休閒娛樂、必需在短時間內找到展覽卻毫無頭緒的人。
共通點-都是想找個地方逛逛,對各個展館不熟悉,不容易找到想看展覽的人。
差異-每個人的背景與身分不同,所以想找尋展覽的類別也不同。
What:
知道所在地區有什麼展區、確認要看的展覽在哪裡展出。解決網路上展覽訊息散亂,使用者無從搜尋所需展覽的狀況。
Why:
讓使用者在短時間內搜尋到有興趣的展覽,不用再浪費時間一個個搜尋展館的網頁,輕鬆完成看展行程的規劃。
When:
突然有空檔需要安排、想看展卻不知道有哪些展覽符合自己的興趣及需求。
Where:
1.在家安排假日行程遇到問題時。
2.外出想得知周遭展覽訊息時。
使用者需求
1. 所有展覽資訊彙整
2. 輕易安排空擋活動
3. 獲取展覽相關資訊
4. 便利的購買及使用
產品 IA 架構
User Flow
Style Guide
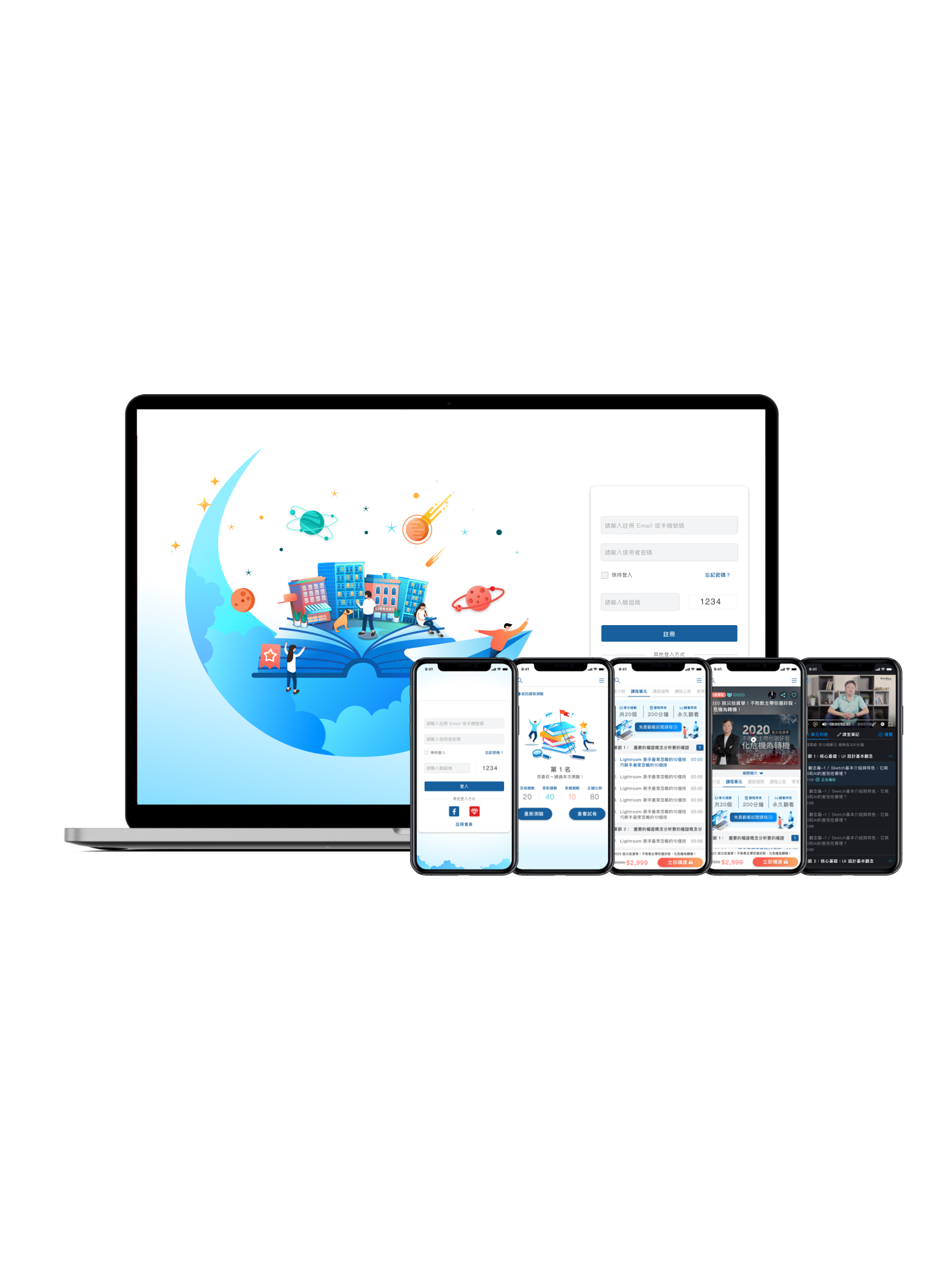
頁面展示




- 展覽列表:
提供各類展覽的分類、最新,方便依照類別迅速篩選想參觀的展覽。
提供各類展覽的分類、最新,方便依照類別迅速篩選想參觀的展覽。
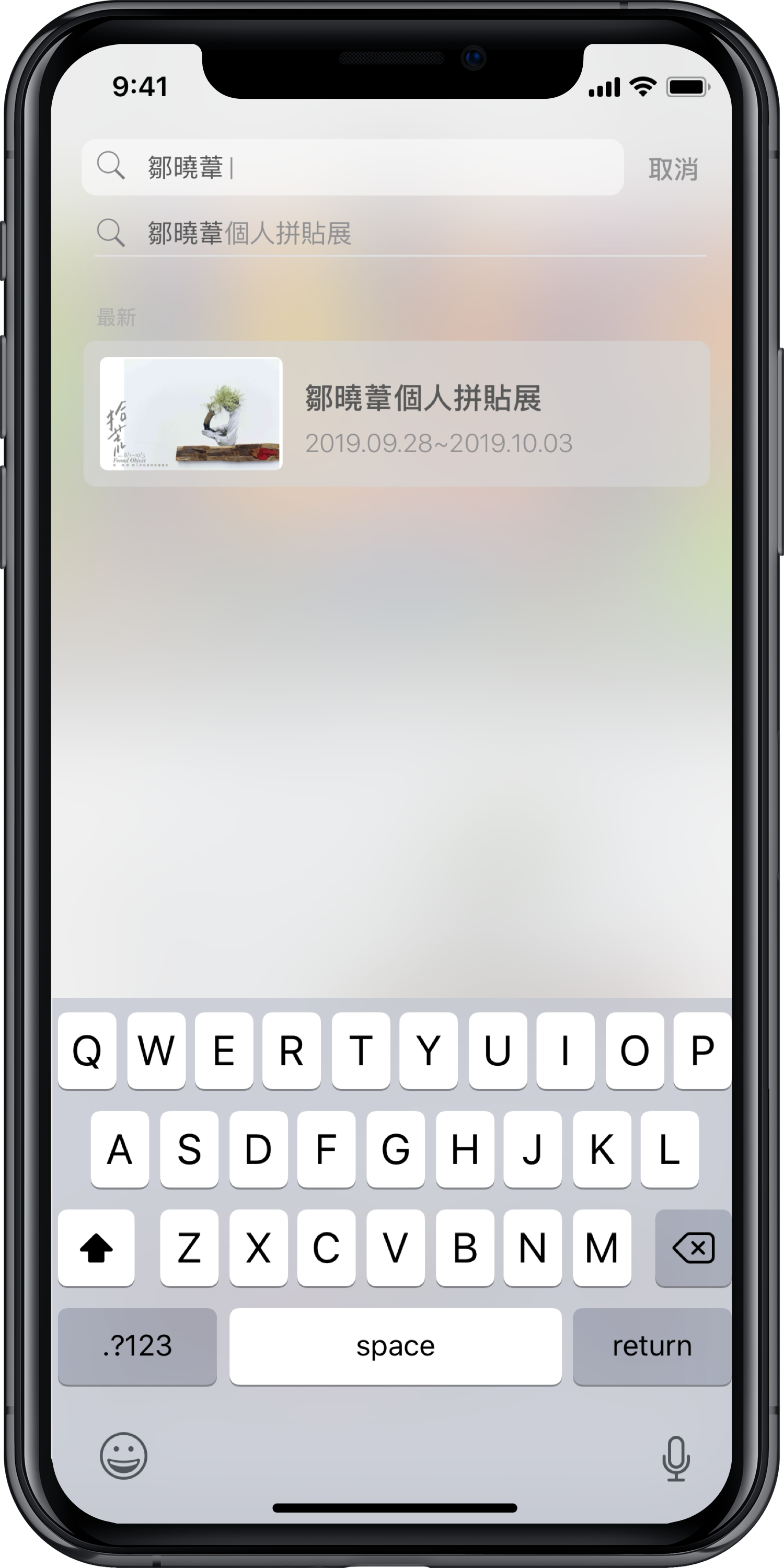
- 搜尋:
可以利用此功能輸入關鍵字,快速的找到相符的展覽。
可以利用此功能輸入關鍵字,快速的找到相符的展覽。
- 展覽介紹:
可在此查看展覽的內容,並且選擇加入收藏、行事曆、通知或購買。
可在此查看展覽的內容,並且選擇加入收藏、行事曆、通知或購買。
- 分享:
可分享展覽詳細資訊給其他人。
可分享展覽詳細資訊給其他人。




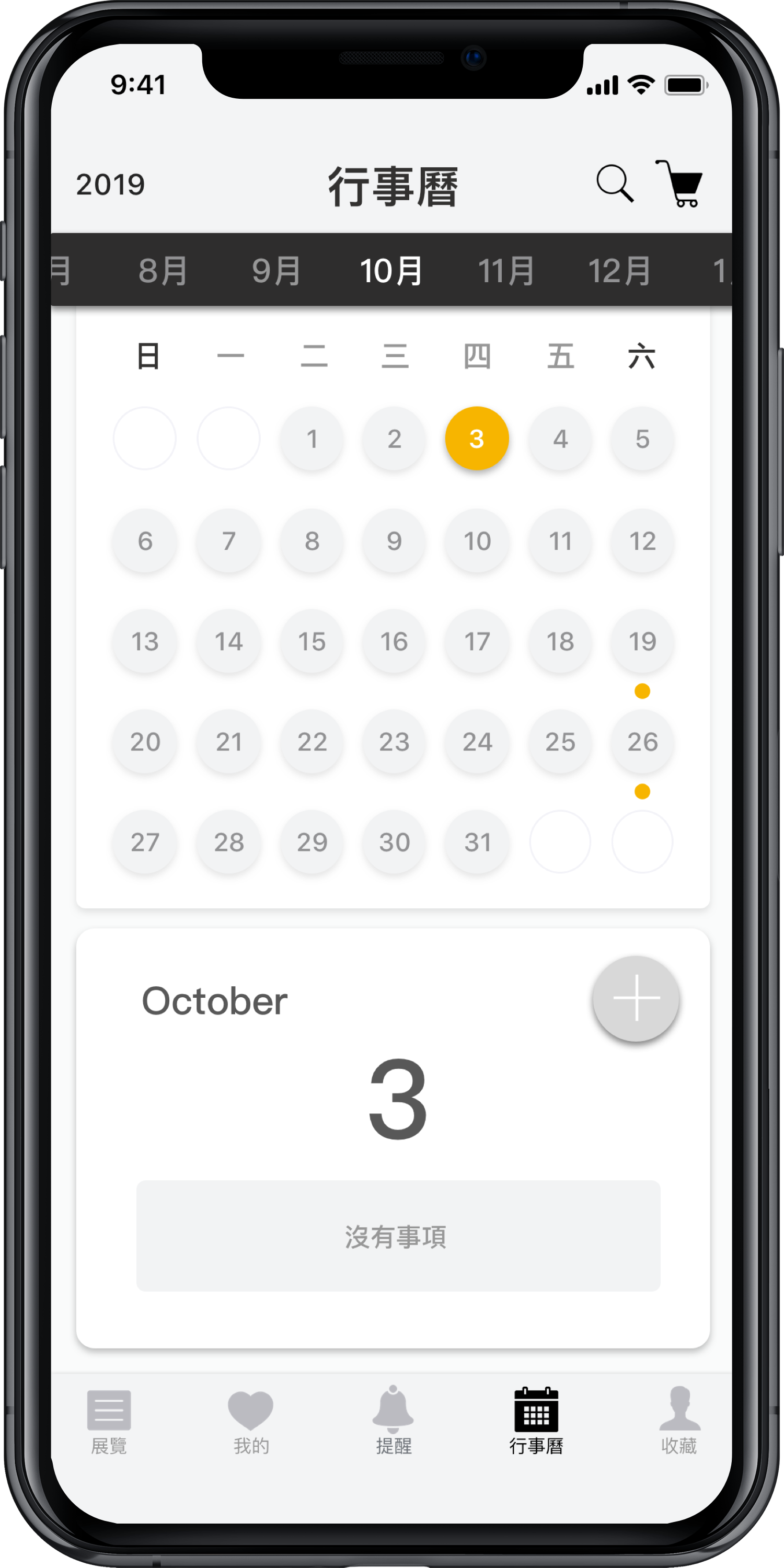
- 行事曆:
可在此功能中一覽當前的日期與已經排訂行程的日子,並可預覽選擇的日期裡是否有新增事項。
可在此功能中一覽當前的日期與已經排訂行程的日子,並可預覽選擇的日期裡是否有新增事項。
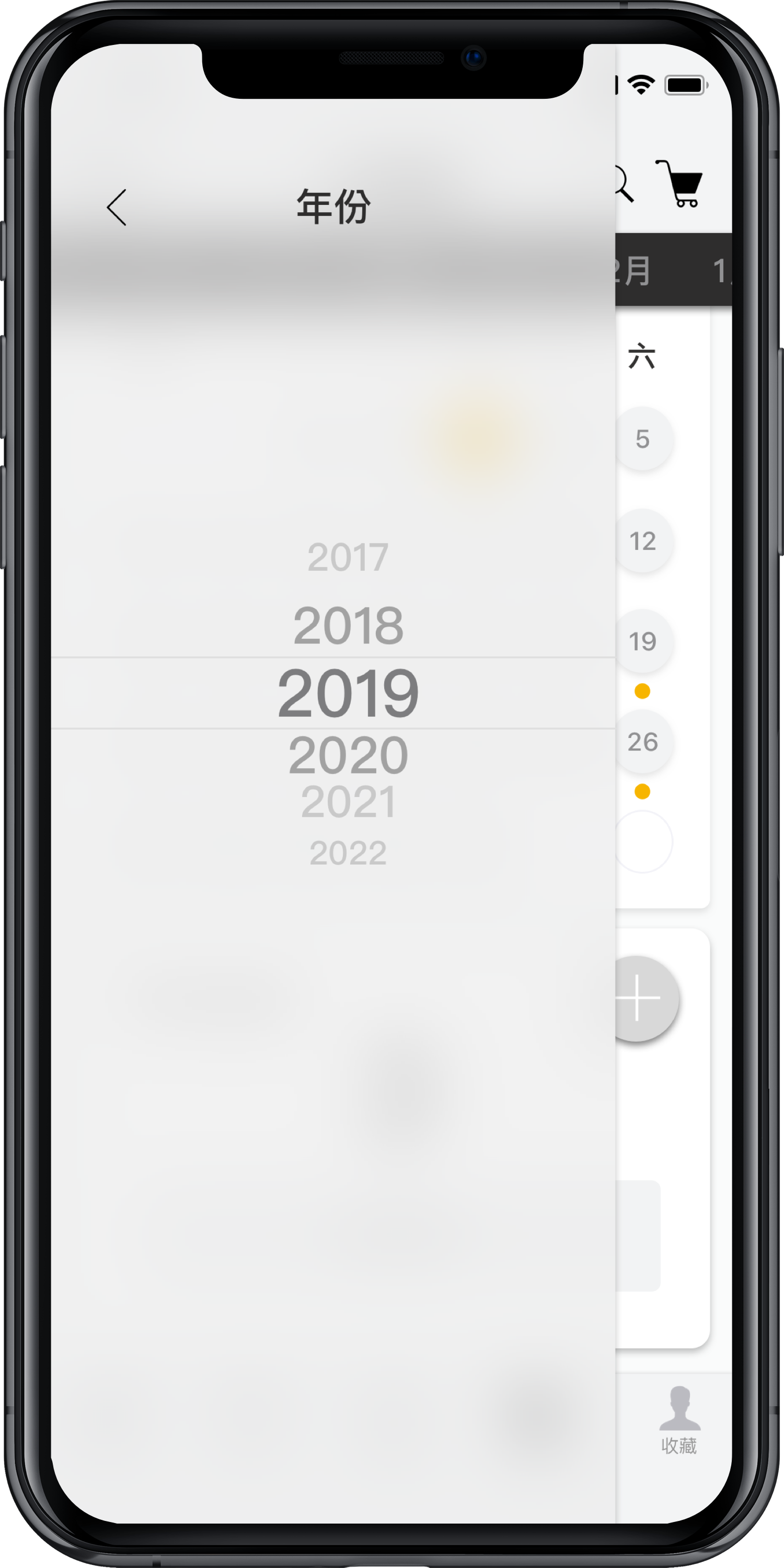
- 選擇年份:
點選左上角可更改當前查看的年份。
點選左上角可更改當前查看的年份。
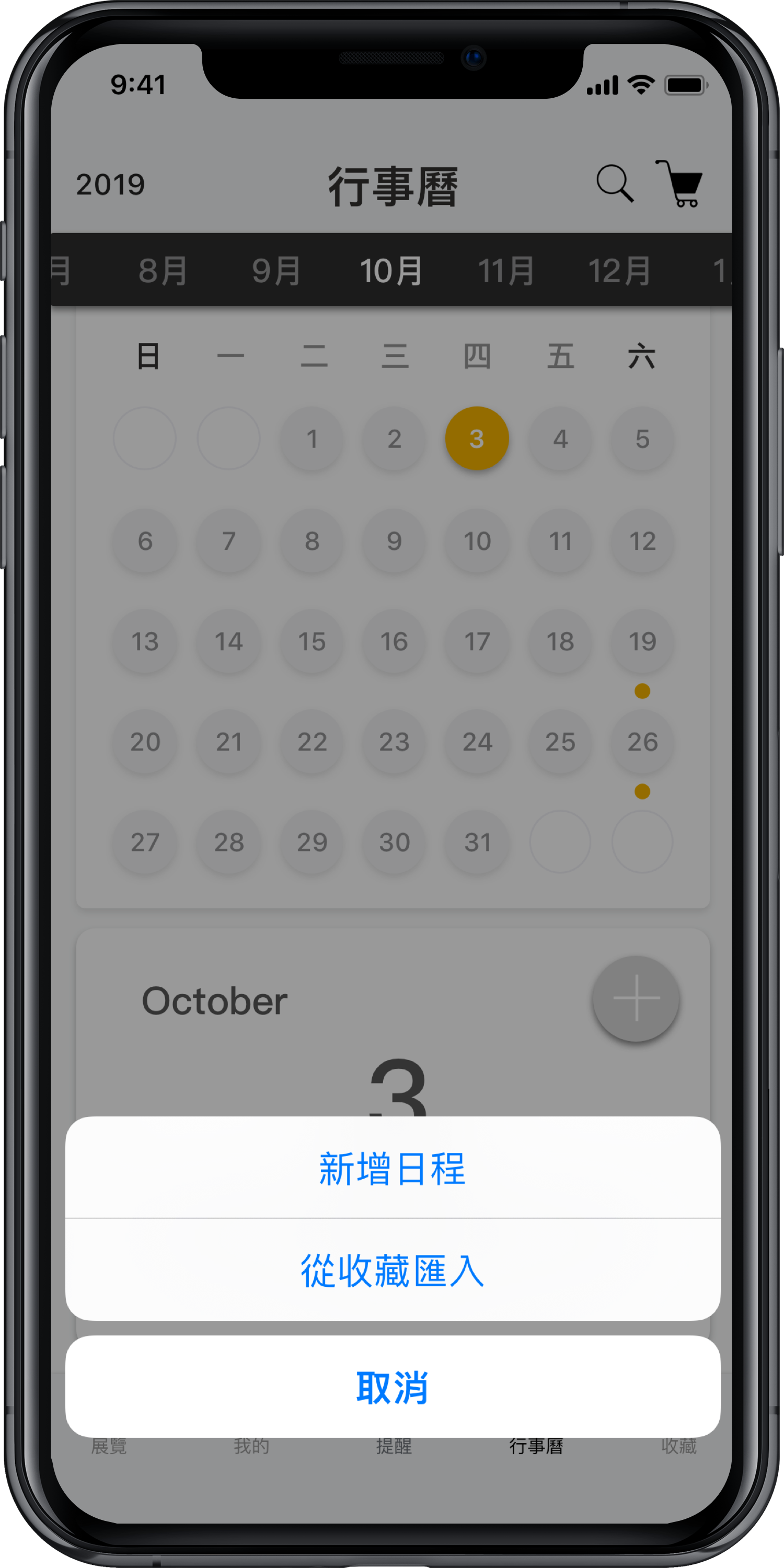
- 新增行事曆:
點選當日事項中的「+」,即彈跳出 modal 詢問是否新增日程,或由收藏匯入 dateline ,帶入該收展覽的日期資訊。
點選當日事項中的「+」,即彈跳出 modal 詢問是否新增日程,或由收藏匯入 dateline ,帶入該收展覽的日期資訊。
- 填寫日程:
在選擇新增行事曆後覆蓋基本資訊的 modal,填寫完畢並確認送出即完成新增行事曆。
在選擇新增行事曆後覆蓋基本資訊的 modal,填寫完畢並確認送出即完成新增行事曆。




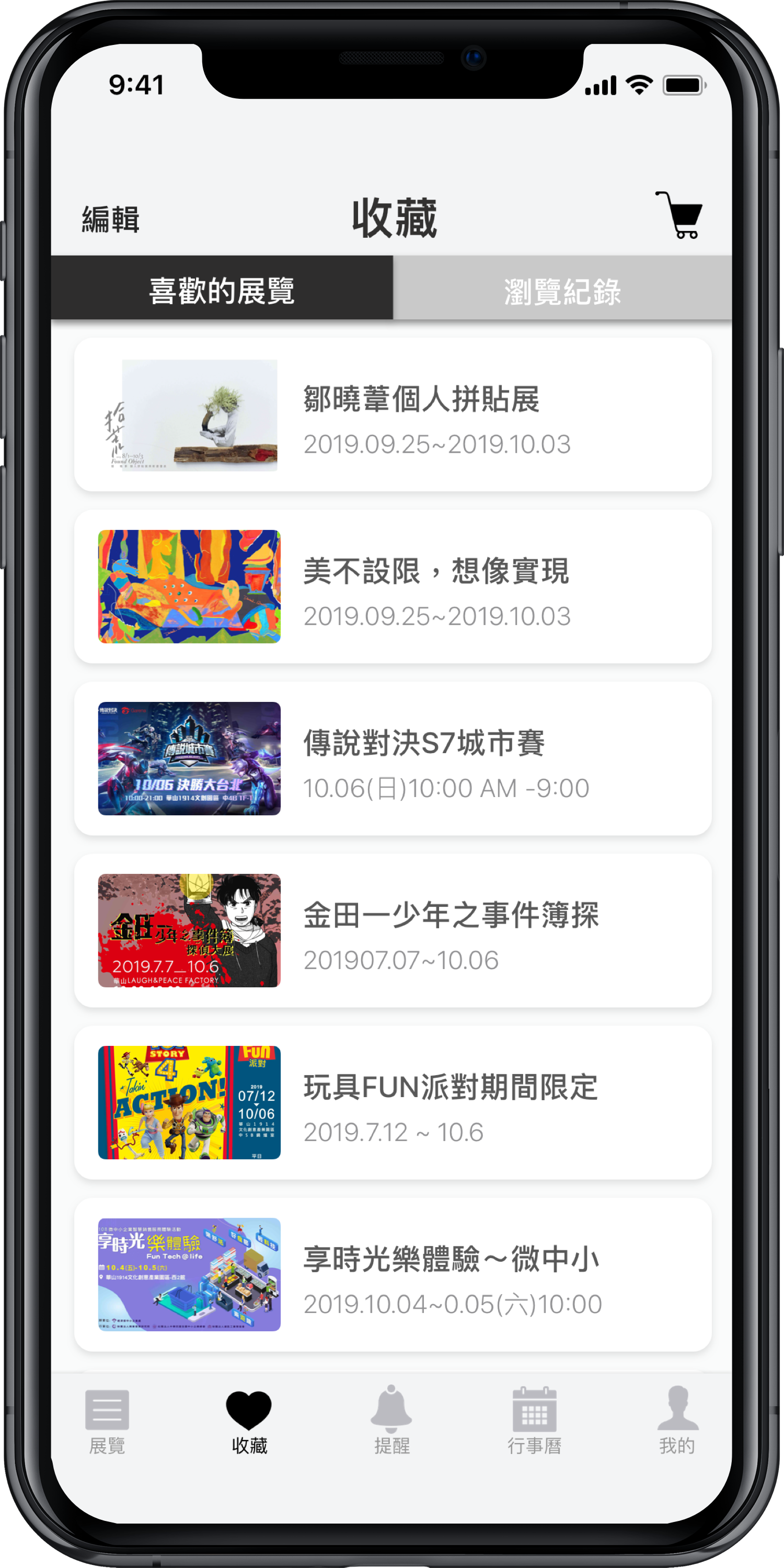
- 收藏:
在此可以查看所有已收藏的展覽。
在此可以查看所有已收藏的展覽。
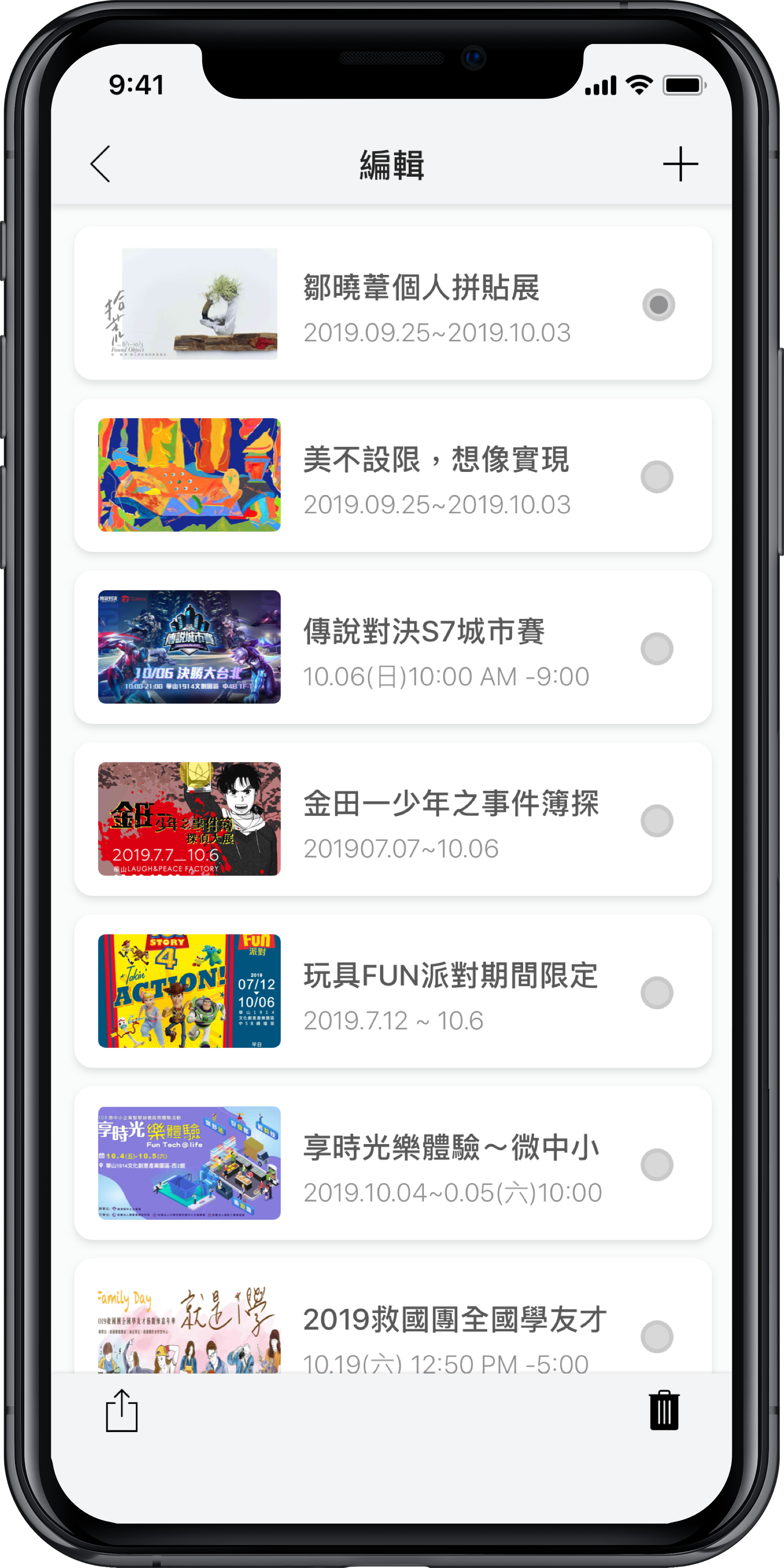
- 編輯收藏:
使用編輯功能可刪除、分享單個或多個收藏項目。
使用編輯功能可刪除、分享單個或多個收藏項目。
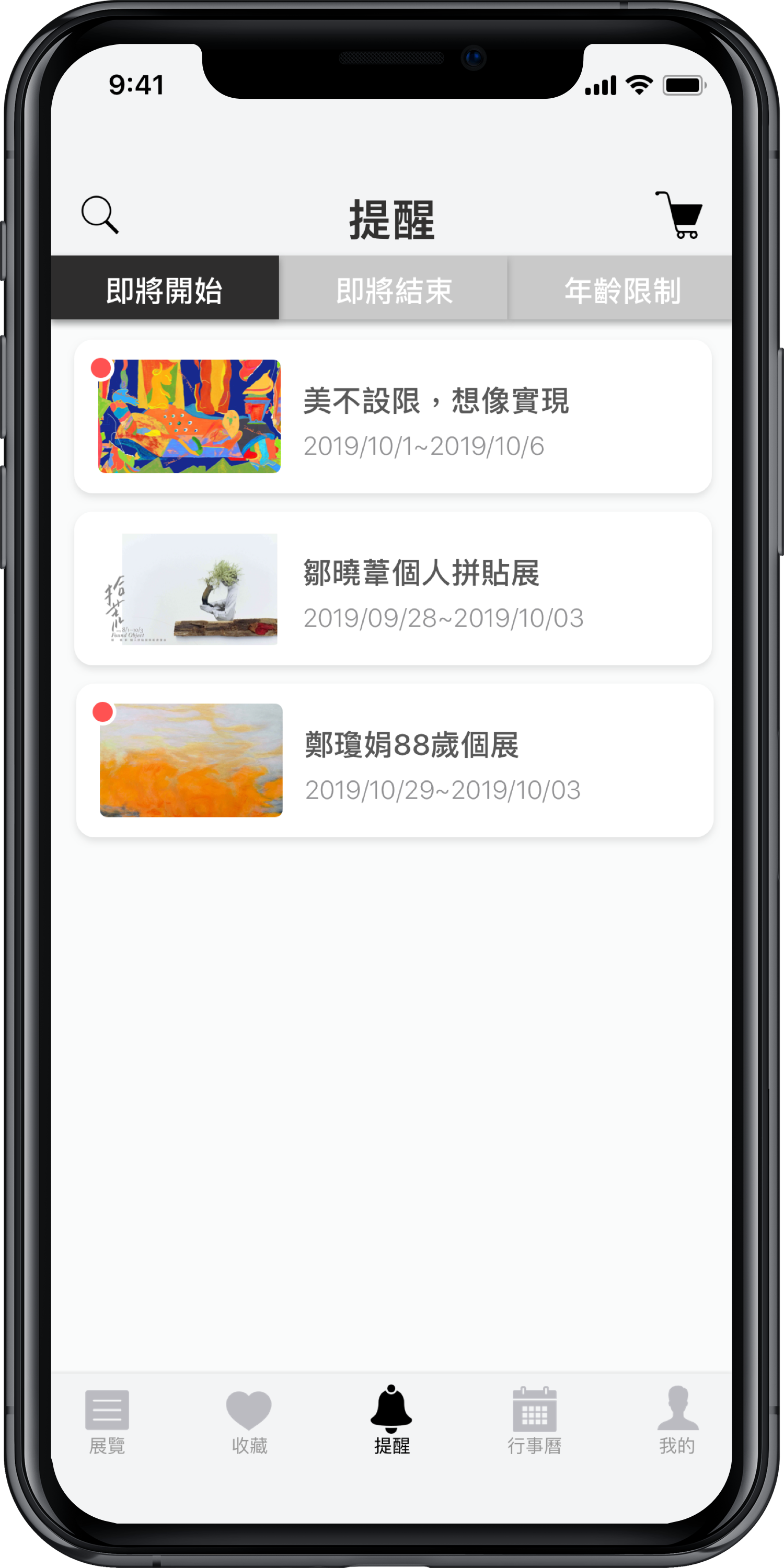
- 提醒:
在此可查看各個狀態的體醒內容,也能一目了然是否點選閱讀過。
在此可查看各個狀態的體醒內容,也能一目了然是否點選閱讀過。
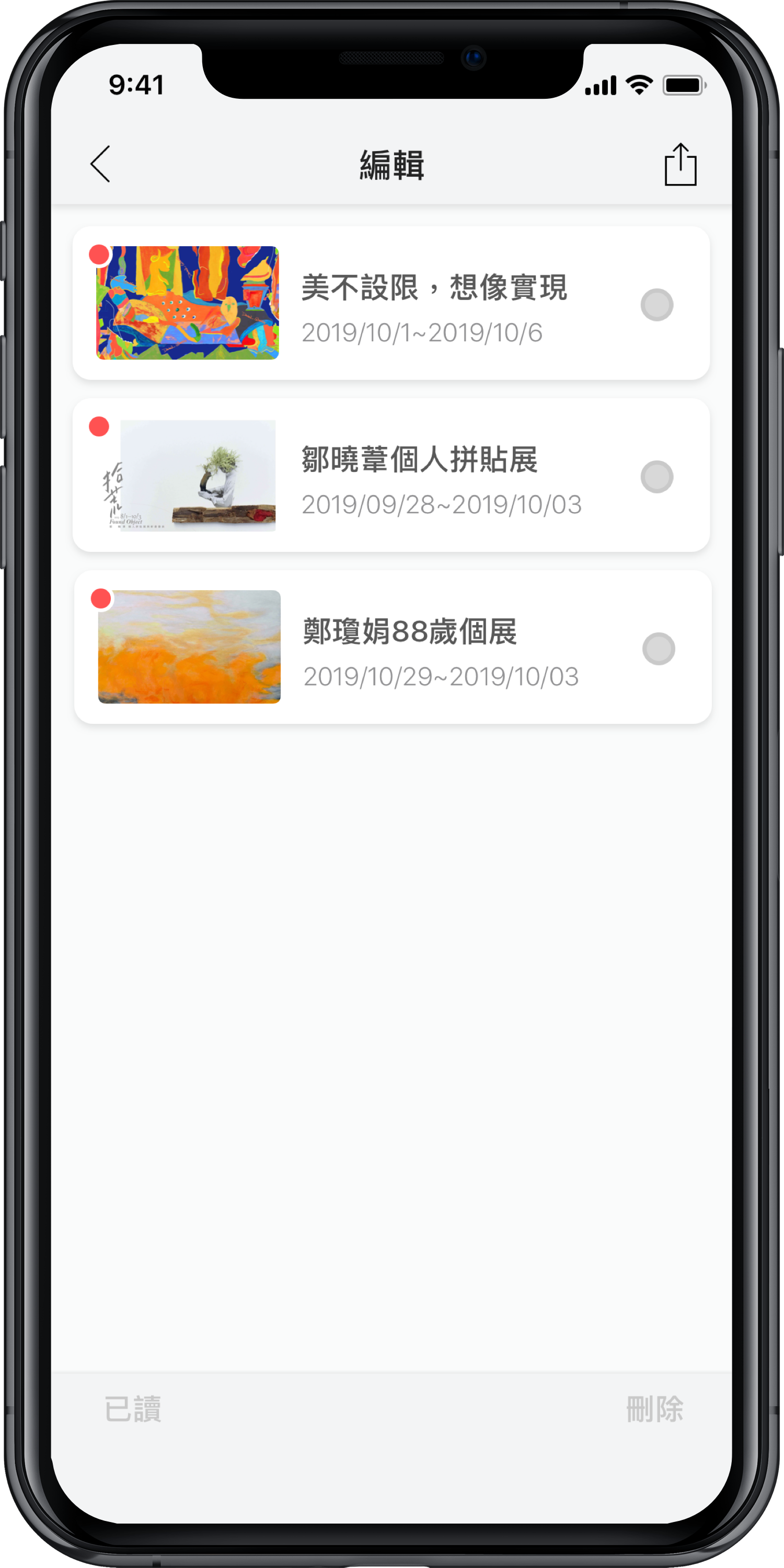
- 編輯提醒:
使用編輯功能可刪除、標示已讀單個或多個提醒項目。
使用編輯功能可刪除、標示已讀單個或多個提醒項目。




標題
- 購物車:
可在此查看選購的商品,及商品的細項,項目可展開、
收合及編輯刪除。
可在此查看選購的商品,及商品的細項,項目可展開、
收合及編輯刪除。
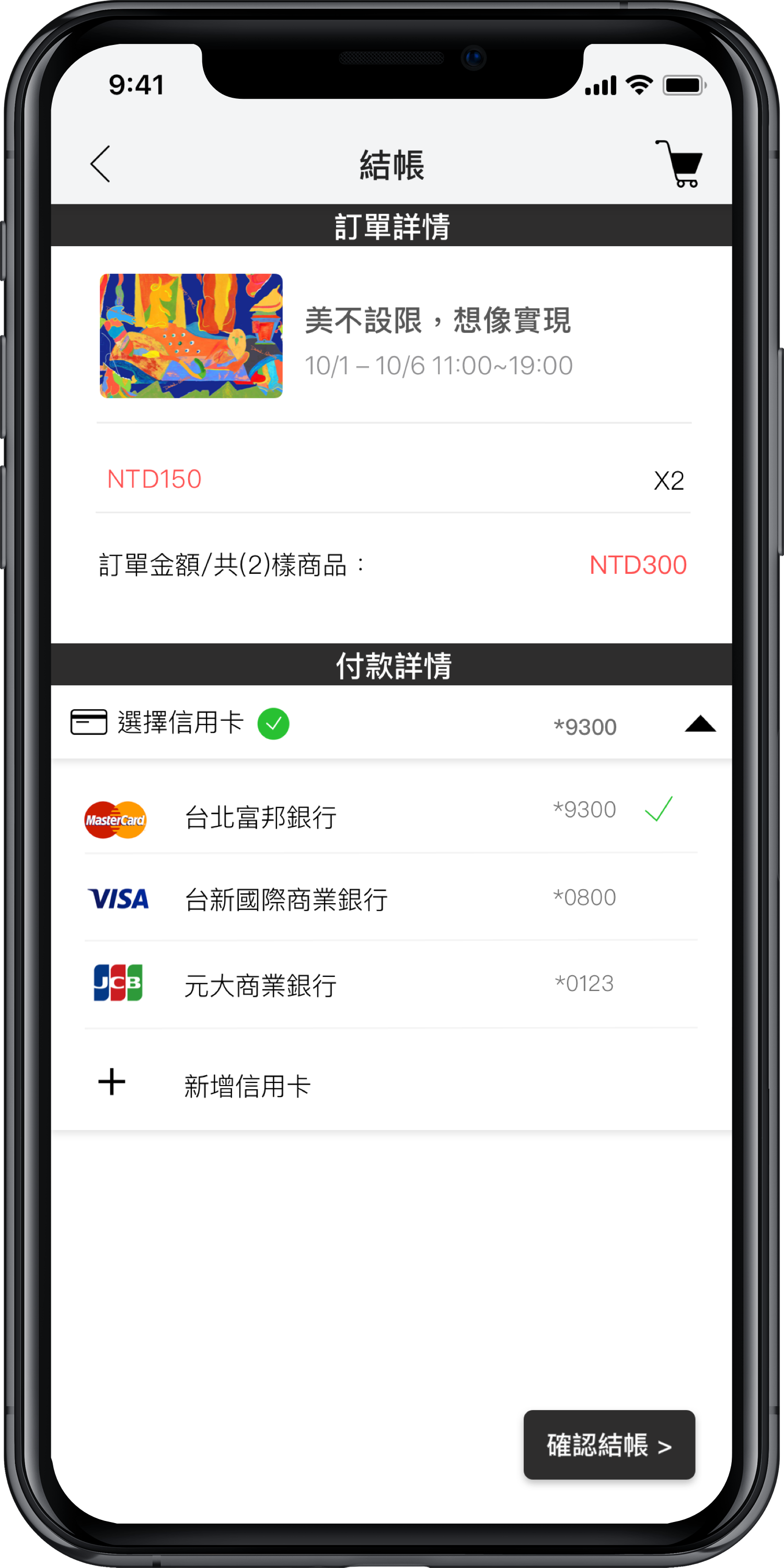
- 選擇信用卡:
可以在信用卡選項裡選擇已儲存的信用卡類別。
可以在信用卡選項裡選擇已儲存的信用卡類別。
- 新增信用卡:
在結帳流程中,若無綁定的信用卡資訊,會導入新增信用卡的流程,可在此依照欄位輸入資訊,完成新增信用卡。
在結帳流程中,若無綁定的信用卡資訊,會導入新增信用卡的流程,可在此依照欄位輸入資訊,完成新增信用卡。
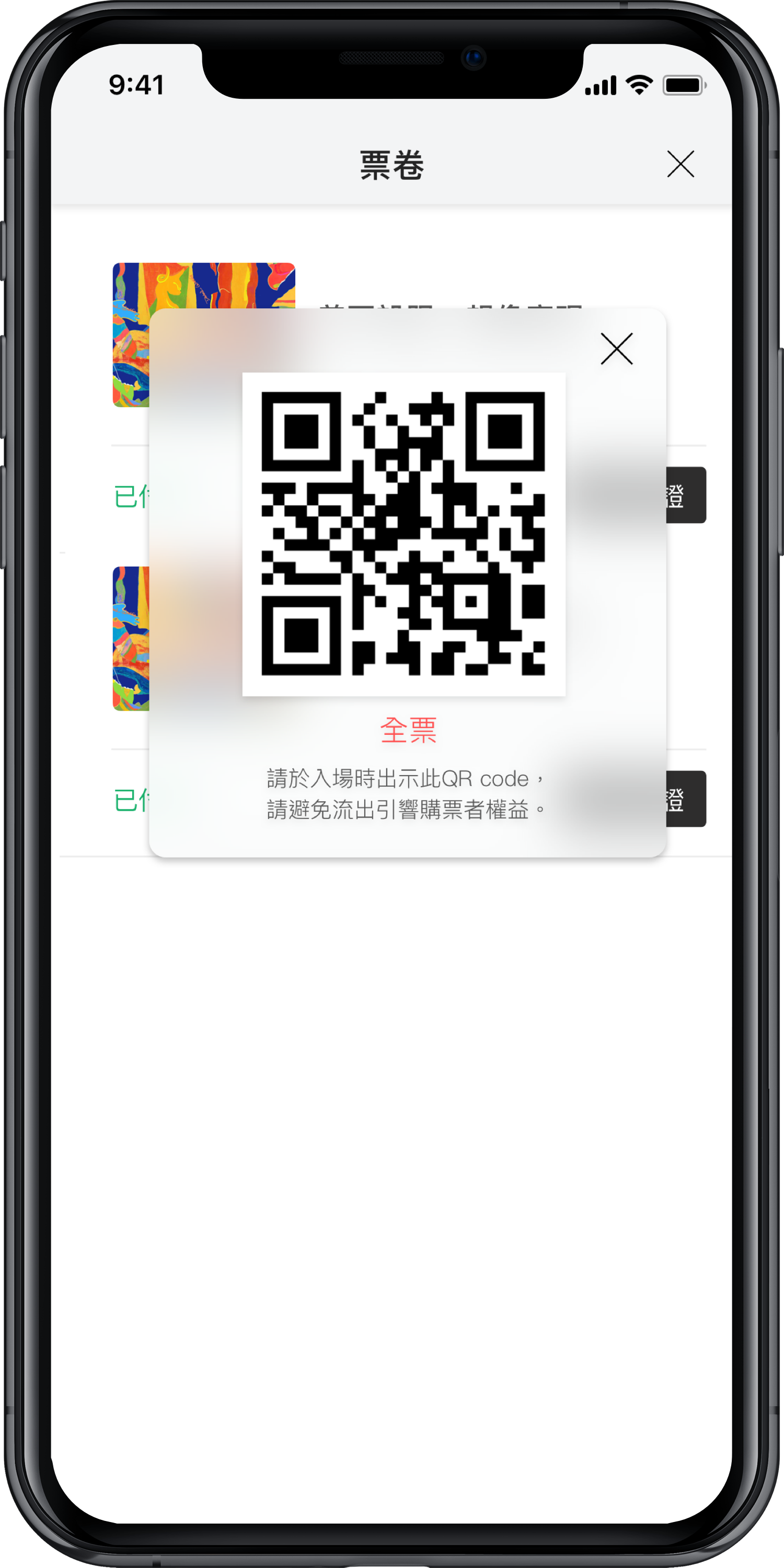
- 票卷:
已購買的票卷可依照商品的出示憑證,現場兌換或是掃描入場。
已購買的票卷可依照商品的出示憑證,現場兌換或是掃描入場。
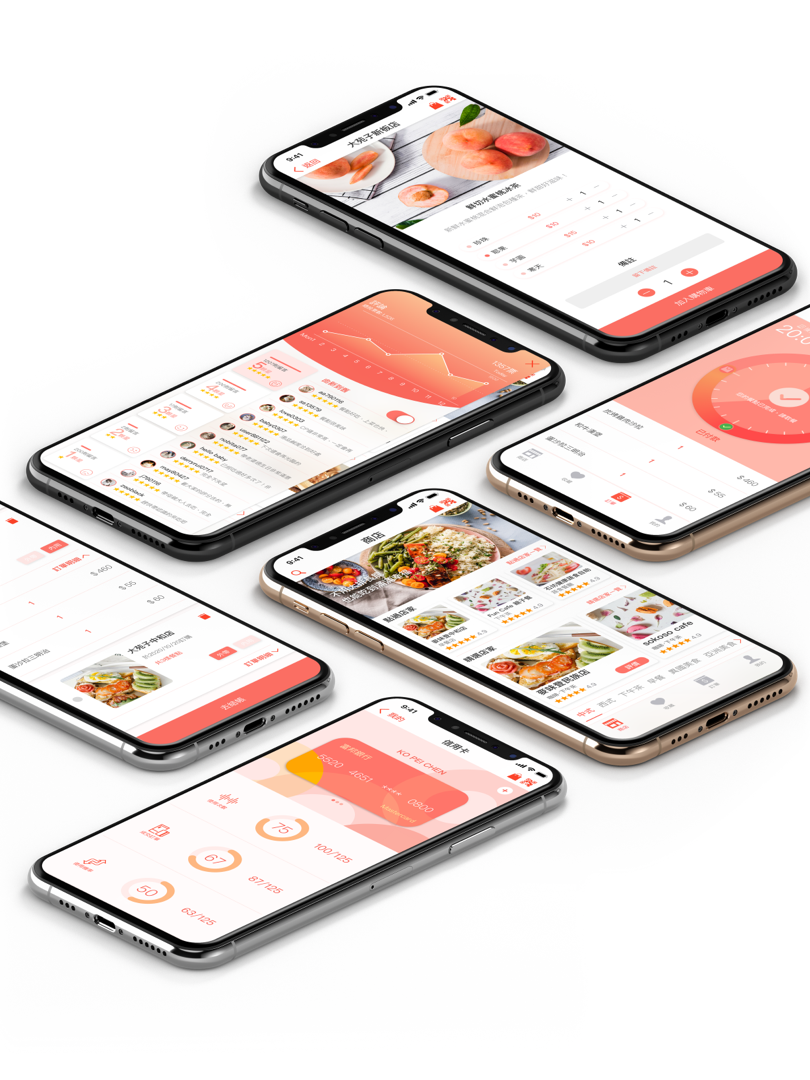
Mockups